RAC Boat App
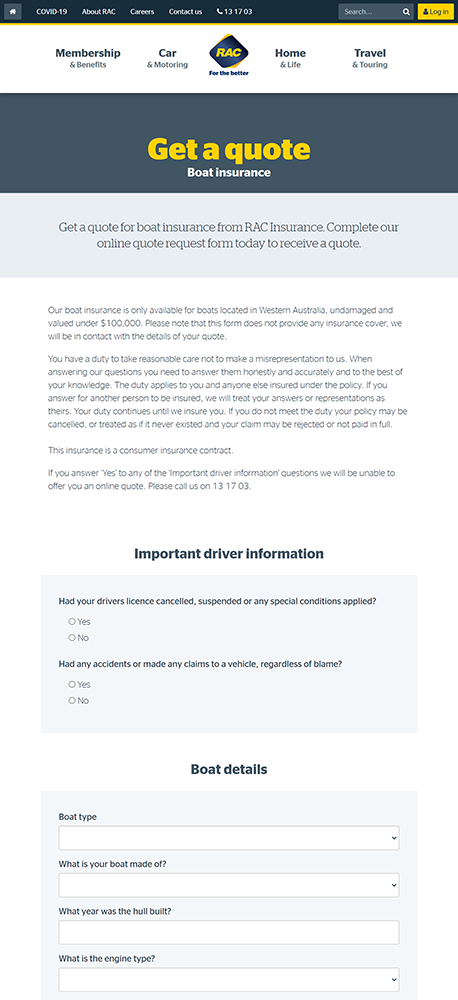
The member experience for purchasing Boat insurance on the RAC website begins with a lengthy manual form. The user then gets an email response with their quote, which can only be purchase over the phone. The product and process were more complicated than required and confused our users. We needed to create a digitized Boat quote to purchase experience for our members that was easy to understand and use.
Scope
UX Designer (me), Business Analyst, Product Manager, 6 Developers
Team
- Create responsive designs for a seamless user experience across various devices and screen sizes that will be implemented in React Native
- Create lightweight prototypes for rapid user testing and feedback
- Conduct research to establish a solid contextual analysis, define solution requirements, and inform design decisions
- Use storytelling skills to effectively communicate design concepts to interdisciplinary teams
- Collaborate in dynamic, interdisciplinary, and agile environments to adapt to changing priorities and project requirements
- Conduct regular code reviews and provide constructive feedback to developers to enhance design quality and knowledge sharing
- Help design, plan and facilitate workshops to help shape and validate ideas with stakeholders
- Stay up-to-date with emerging trends and best practices in UX design
Responsibilities
- Digitized Boat quote to purchase experience for our RAC members
- Use member-friendly copywriting to explain complex insurance terms
- Simplified Boat product end-to-end
Goals
Users were very confused by the current online Boat insurance form
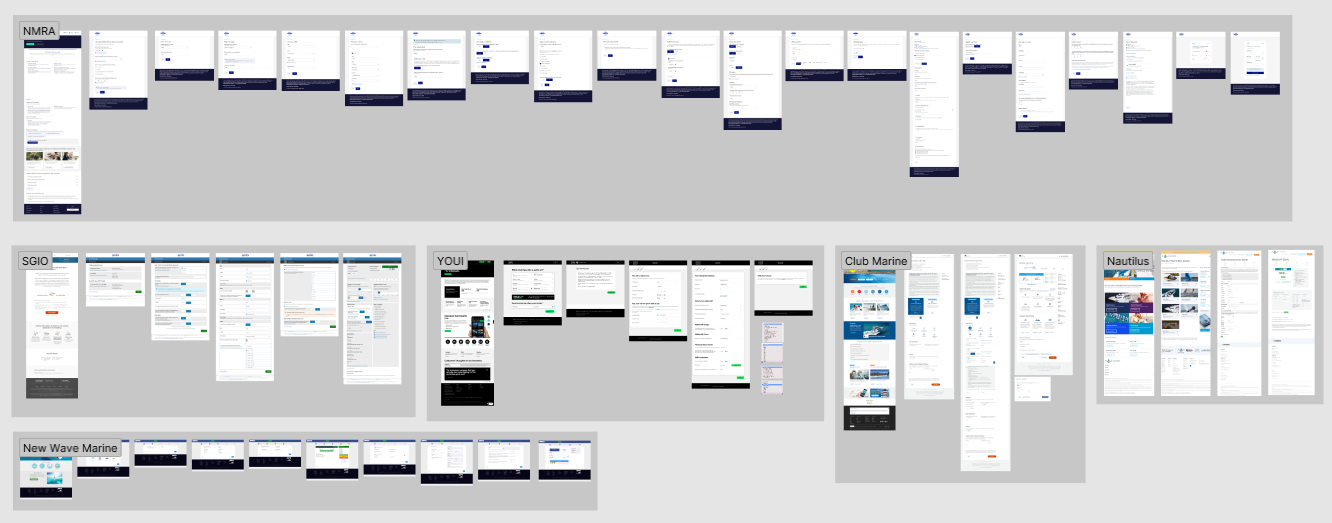
I was tasked with designing a new app for RAC's Boat Insurance. Being in a freshly formed delivery team, the pressure was on to get designs done as quickly as possible so that the developers could get to coding. I had zero lead time and I had to work off the BA's research as my own user research. I user tested the current Boat website, and my user testing results supported the general consensus that the current Boat form was confusing. From there I moved on to an analysis of existing applications, usage analytics and market feedback.


We decided that the form needed to be strategically segmented according to the different boat types and their insurance prerequisites, ensuring a gradual progression through the quote form that wouldn't overwhelm our 65-year-old persona and target audience. This would allow us to filter and display only what was important to that type of user.
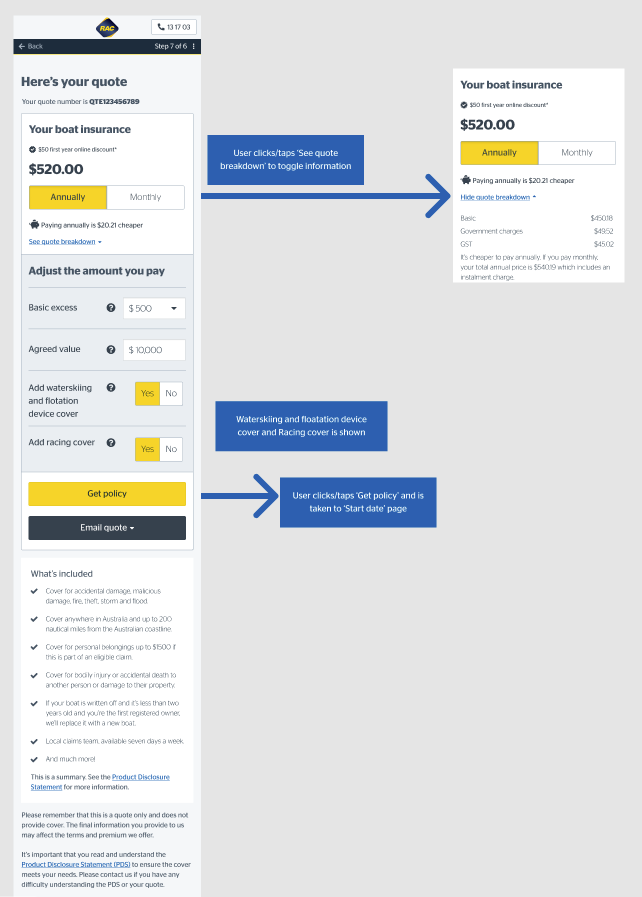
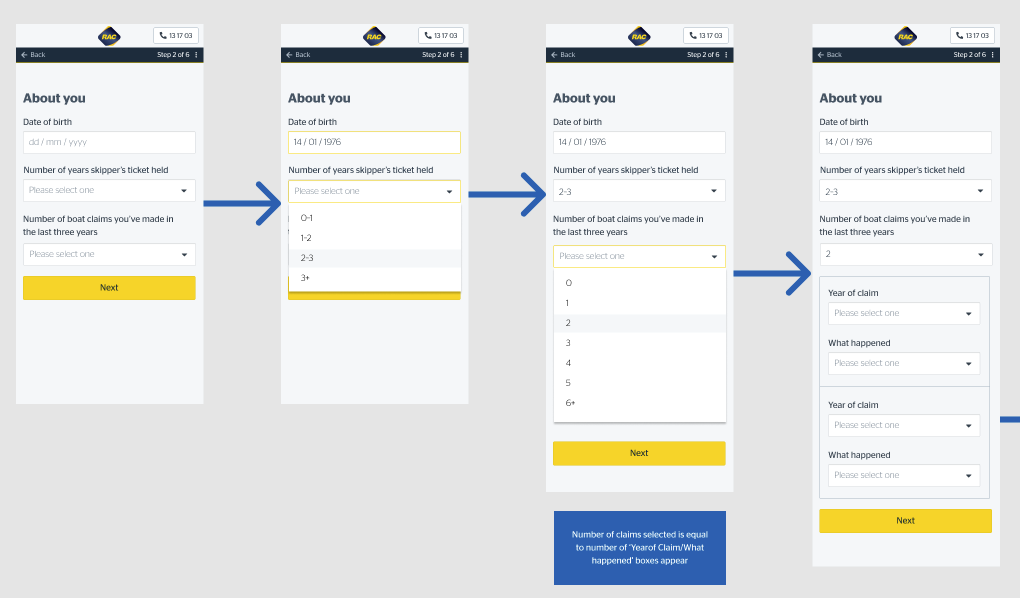
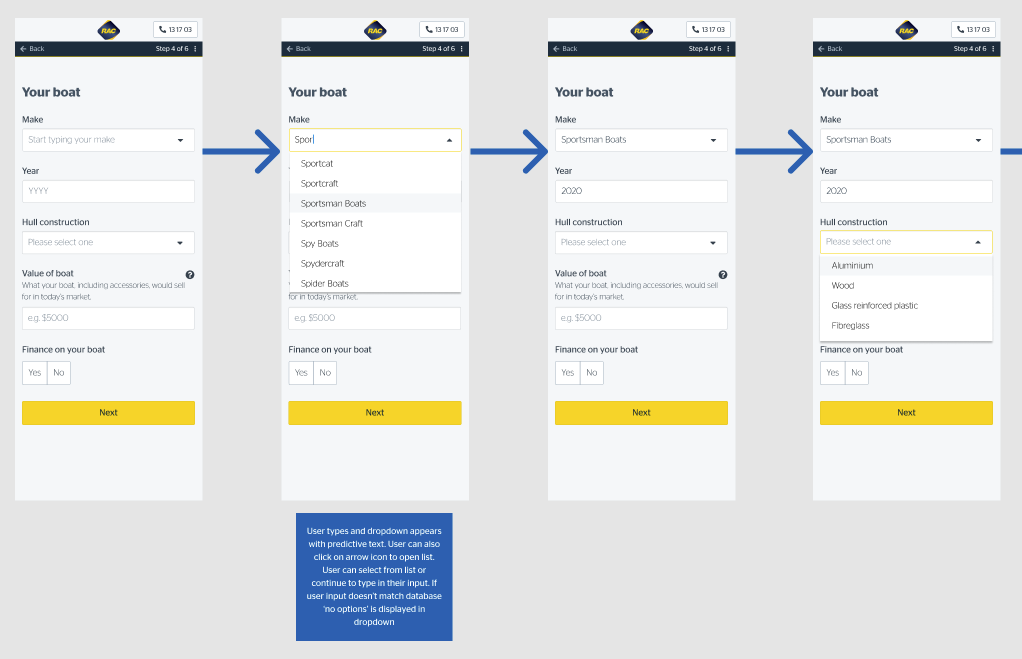
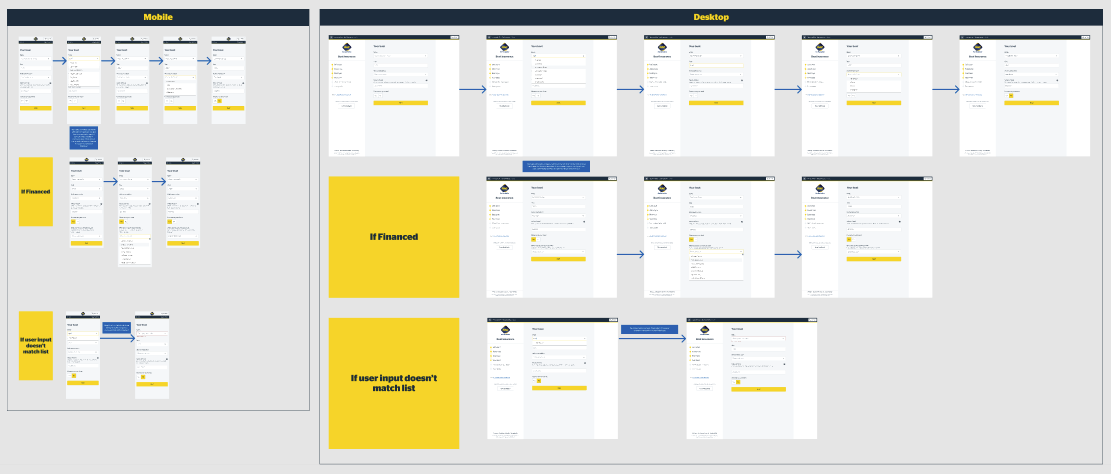
Within the first couple of weeks, I completed a set of highly detailed wireframes that comprehensively accommodated each user task and responsive page size. Our presentation of the wireframes with a fully functional prototype to higher stakeholders was a glowing success! It really helped the whole team to understand how the final coded quote-to-purchase product would look like and to work towards that shared vision.
Within the first couple of weeks, I completed a set of highly detailed wireframes that comprehensively accommodated each user task and responsive page size. Our presentation of the wireframes with a fully functional prototype to higher stakeholders was a glowing success! It really helped the whole team to understand how the final coded quote-to-purchase product would look like and to work towards that shared vision.




Testing with end users was the next logical stp in the process
I facilitated several user testing sessions, where I asked users to perform different tasks in a Figma prototype of the Boat quote-to-purchase design. I created a detailed findings report which revealed the following insights:
- No user requested a ‘model’ input for their boat. All users expected to be asked about the ‘make’ and ‘year’ of their boat.
- 33% of users expected to be able to type into the Boat make field and a list of options would be available to select.
- 50% of users expected to be asked about their motor
- 1 user commented that drop-downs make it easier, clearer and to the point
- All users were confident they completed all the tasks in the test, which they did to a high degree of completion
- All user's first impressions were positive and said that the form was clear and easy to understand
- All users were positive about the user experience and described it as easy to use, easy to understand and straightforward
- 25% of users would call the call centre if they couldn’t find their boat type,
- 75% of users would try to select an option closest to their boat details and to continue with the quote process
- We can’t assume boat owners understand all boating terminology: users did not understand the question ‘Is you boat moored or penned?’ and this caused confusion. Some users knew what ‘moored’ was but not penned
Armed with this insightful feedback, collaborated with the Product Owner to iterate on the initial design and re-engaged in user testing to validate our enhancements. The responses we received were notably positive, with users expressing an appreciation for the interface’s simplicity and user-friendly nature.

User testing session in UT with a tester
Collaborating with developers to get this thing built and shipped
I created detailed handover files for the developers in my team, making sure that I listed all the requirements: typography, breadcrumb, url and hidden elements. My handover files were received very positively by the devs. I feel that the clearer my wireframes are to a developer, the better, even if it takes more time out of my day to create more specs.
I can code and this has helped me a lot in communication with developers. I prefer to work very closely with developers, and I worked really hard to build relationships with all the developers on my team. This really opened up communication between us and the developers felt more comfortable messaging me and asking me about UX things.
I can code and this has helped me a lot in communication with developers. I prefer to work very closely with developers, and I worked really hard to build relationships with all the developers on my team. This really opened up communication between us and the developers felt more comfortable messaging me and asking me about UX things.


Want to see the final product?
Boat Quote-to-Purchase app is live on the RAC website
- 65% of new business sales now come via the Boat app
- The Boat insurance product at RAC had the second-best conversion online of all insurance products in FY22
- Reduction of Combined Operating Ratio (COR) from 130.4% to 83.2%
- Increased usability of the Boat quote-to-purchase form
- Increased traffic to the Boat quote-to-purchase form
Results and
Achievements
Achievements
Working in a fast-paced delivery team has it's pressured and tough moments, but together we worked hard as a team to overcome obstacles. I am very proud of what we have achieved and how much better the user experience is for the user
Conclusion
